Top Mobile Web Design Trends You Should Follow
In today’s digital age, having a mobile-friendly website is essential for reaching a wider audience and providing a seamless user experience. As technology continues to evolve, so do the trends in mobile web design. Here are some of the top mobile web design trends you should follow to stay ahead of the competition and provide your users with a cutting-edge experience.
Responsive Design
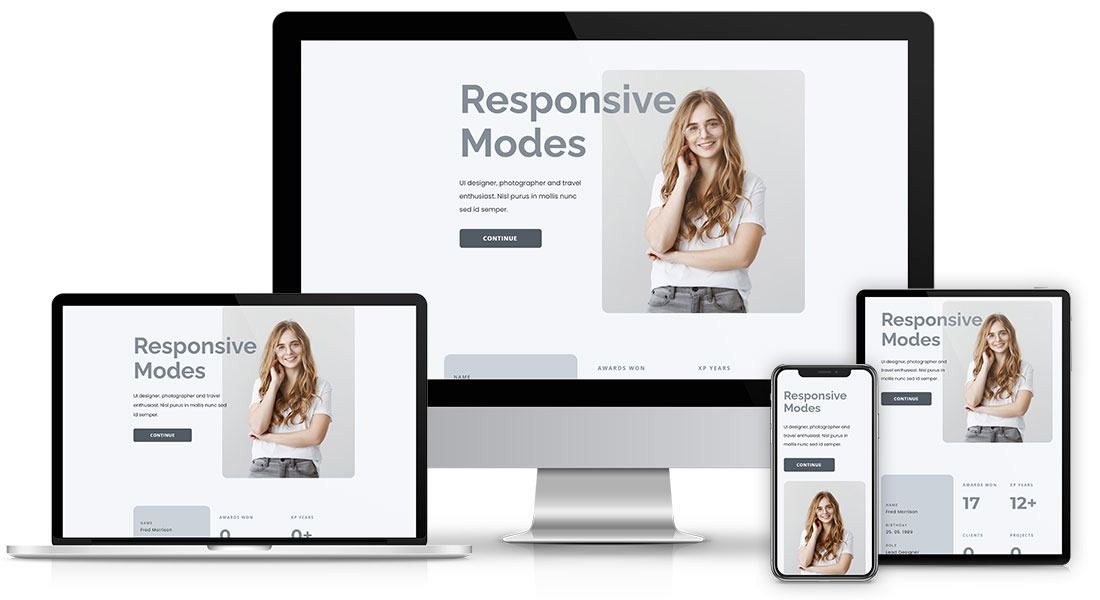
Responsive design is not a new trend, but it is more important than ever in the mobile-first era. With more and more users accessing websites on their smartphones and tablets, it is crucial that your website is optimized for all devices. Responsive design ensures that your website looks and functions seamlessly across different screen sizes and resolutions, providing a consistent user experience regardless of the device being used.
Minimalistic Design
Minimalistic design has been a popular trend in web design for several years now, and it is especially important for mobile websites. Cluttered designs can be overwhelming on small screens, leading to a poor user experience. By keeping your design clean and simple, you can ensure that users can easily navigate your website and find the information they are looking for without distractions.
Mobile-Friendly Navigation
Navigation is a critical aspect of mobile web design, as users should be able to easily find what they are looking for within seconds. Mobile-friendly navigation includes elements such as sticky menus, hamburger menus, and clear call-to-action buttons. Making navigation intuitive and user-friendly will improve the overall user experience and encourage users to explore your website further.
Thumb-Friendly Design
With the majority of users accessing websites on their mobile devices with one hand, it is essential to design your website with thumb-friendly elements in mind. This includes placing important buttons and links within easy reach of the user’s thumb, making it easier for them to interact with your website without having to stretch or adjust their grip.
Fast Loading Speed
Mobile users expect websites to load quickly, and if your website takes too long to load, users are likely to abandon it. Optimizing your website for fast loading speed is crucial for retaining users and keeping them engaged. This can be achieved by optimizing images, minifying code, and leveraging browser caching, among other techniques.
Interactive Elements
Adding interactive elements to your mobile website can enhance user engagement and make the experience more enjoyable for users. This can include elements such as animations, parallax scrolling, and interactive forms. Interactive elements can help capture users’ attention and make your website more memorable and engaging.
Dark Mode
Dark mode has become a popular trend in mobile web design, as it provides a sleek and modern look while also reducing eye strain in low-light environments. Offering a dark mode option on your website can cater to users’ preferences and provide a more comfortable viewing experience, ultimately enhancing user satisfaction.
Accessibility Features
Accessibility is an important consideration in mobile web design, as it ensures that all users, including those with disabilities, can access and interact with your website. Incorporating accessibility features such as alt text for images, keyboard navigation, and screen reader compatibility can make your website more inclusive and user-friendly for all visitors.
Conclusion
Staying up to date with the latest mobile web design trends is crucial for creating a successful and user-friendly website in today’s digital landscape. By following these top trends and implementing them into your mobile web design strategy, you can provide your users with a seamless and engaging experience that will keep them coming back for more. Embrace these trends and watch your mobile website flourish in the competitive online world.