Best Practices for Responsive Web Design
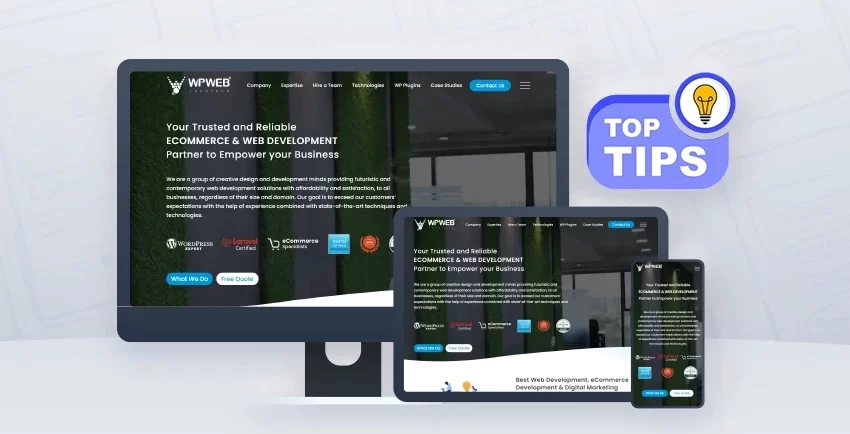
In today’s digital age, having a responsive website is crucial for attracting and retaining customers. With the increasing use of mobile devices, it’s more important than ever to ensure that your website is accessible and user-friendly on all devices. Responsive web design is the practice of creating websites that adapt to different screen sizes and devices, providing a seamless user experience regardless of how the site is accessed.
Why Responsive Web Design Matters
With the rise of smartphones and tablets, more and more people are accessing websites on smaller screens. If your website is not responsive, users may have to pinch and zoom to read your content, leading to a frustrating experience that can drive them away. In addition, search engines like Google prioritize responsive websites in their rankings, so having a responsive site can also improve your search engine optimization (SEO) efforts.
Key Principles of Responsive Web Design
1. Mobile-first approach: When designing a responsive website, it’s important to start with the mobile experience in mind. This means designing for the smallest screen size first and then scaling up for larger screens. By focusing on the mobile experience first, you can ensure that your website is optimized for smaller screens and touch interactions.
2. Fluid grids: Instead of using fixed pixel measurements for layout elements, use percentages or ems to create fluid grids that can adapt to different screen sizes. This allows your website to resize and reflow content based on the user’s screen size, creating a more consistent and visually appealing experience.
3. Flexible images and media: Make sure that your images and media elements are flexible and can scale to fit different screen sizes. Use CSS media queries to adjust the size and resolution of images based on the device’s screen size, ensuring that they load quickly and look sharp on all devices.
4. Breakpoints: Use CSS media queries to define specific breakpoints where your design will change to accommodate different screen sizes. By setting breakpoints at key screen sizes, you can create a more optimized experience for users on devices of all sizes.
Testing and Optimization
Once you’ve implemented responsive design principles in your website, it’s important to test and optimize your site for different devices. Use tools like Google’s Mobile-Friendly Test to ensure that your website meets Google’s standards for mobile friendliness. You can also use browser emulators and tools like BrowserStack to test your site on a variety of devices and screen sizes.
Conclusion
Responsive web design is not just a trend – it’s a necessity in today’s digital landscape. By following best practices for responsive web design, you can create a website that provides a seamless user experience on all devices, improves SEO, and ultimately drives more traffic and conversions. Stay current with industry trends and technologies to ensure that your website remains responsive and user-friendly for years to come.