Developing Secure Websites: Key Security Features
In today’s digital age, online security is more important than ever. With cyber threats constantly evolving, it’s crucial for website developers to prioritize security features to protect both their users and their business. In this article, we will discuss the key security features that every developer should implement when creating a secure website.
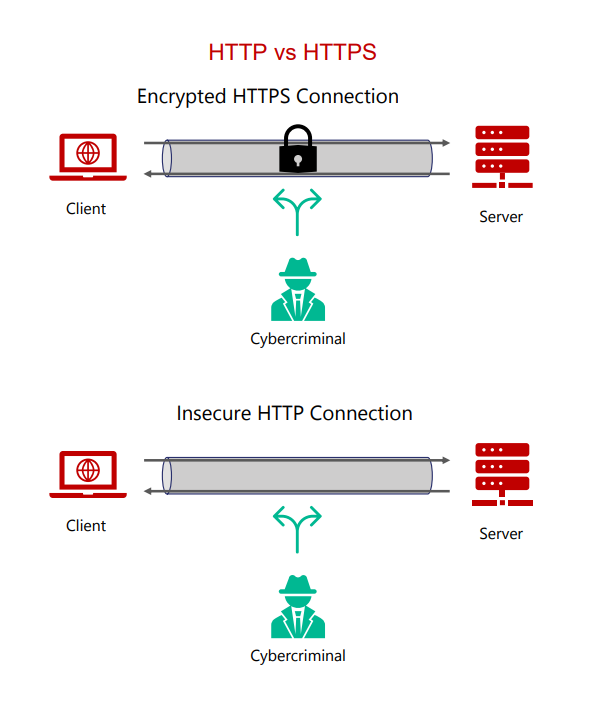
1. SSL/TLS Encryption
One of the most essential security features for any website is SSL/TLS encryption. This technology encrypts data transmitted between a user’s browser and the website’s server, ensuring that sensitive information such as login credentials and payment details are protected from interception by hackers. By installing an SSL/TLS certificate, developers can provide a secure and trustworthy browsing experience for their users.
2. Secure Socket Layer (SSL) Certificate
SSL certificate is a small data file that digitally binds a cryptographic key to an organization’s details. When installed on a web server, it activates the padlock and the https protocol, allowing secure connections from a web server to a browser. SSL is used to secure credit card transactions, data transfer, logins, and more.
3. Multi-Factor Authentication
Multi-factor authentication (MFA) adds an extra layer of security by requiring users to provide two or more forms of verification before accessing certain areas of a website. This could include a password, a biometric scan, or a one-time passcode sent to their mobile device. By implementing MFA, developers can significantly reduce the risk of unauthorized access to sensitive information.
4. Secure Login and Password Policies
Developers should enforce secure login and password policies to protect user accounts from unauthorized access. This includes requiring strong passwords with a combination of letters, numbers, and special characters, as well as implementing measures such as account lockouts after multiple failed login attempts. Additionally, developers should consider implementing password hashing and salting to securely store user passwords on the server.
5. Regular Security Audits and Updates
Regular security audits are essential to identify and address potential vulnerabilities in a website’s code. Developers should conduct thorough security assessments, including penetration testing and code reviews, to ensure that their website is protected against common security threats. Additionally, developers should stay up-to-date on security best practices and promptly apply software updates and patches to address any known vulnerabilities.
6. Content Security Policy (CSP)
Content Security Policy (CSP) is an added layer of security that helps prevent cross-site scripting (XSS) attacks by restricting the sources from which certain types of content can be loaded on a website. Developers can implement CSP by configuring a policy that specifies the allowed sources for scripts, stylesheets, images, fonts, and other resources. By implementing CSP, developers can reduce the risk of XSS attacks and protect their website from malicious content injection.
7. Data Encryption
Data encryption is essential for protecting sensitive information stored on a website’s server. Developers should encrypt user data such as passwords, personal information, and payment details to prevent unauthorized access in the event of a data breach. By using strong encryption algorithms and secure key management practices, developers can ensure that sensitive data remains confidential and secure.
Conclusion
In conclusion, developing a secure website requires a multifaceted approach that incorporates a variety of security features to protect against cyber threats. By implementing SSL/TLS encryption, multi-factor authentication, secure login policies, regular security audits, CSP, and data encryption, developers can create a safe and secure browsing experience for their users. Prioritizing security features is essential for building trust with users and safeguarding sensitive information from malicious actors. By following best practices and staying vigilant against emerging threats, developers can ensure that their websites remain secure in an increasingly digital world.