How to Build an Adaptive Website with Responsive Design
In today’s fast-paced digital world, having a website that is adaptable and responsive to different devices is crucial for success. With the increasing use of smartphones, tablets, and other mobile devices, users are accessing websites on a variety of screens sizes and resolutions. This is where responsive design comes in.
Understanding Responsive Design
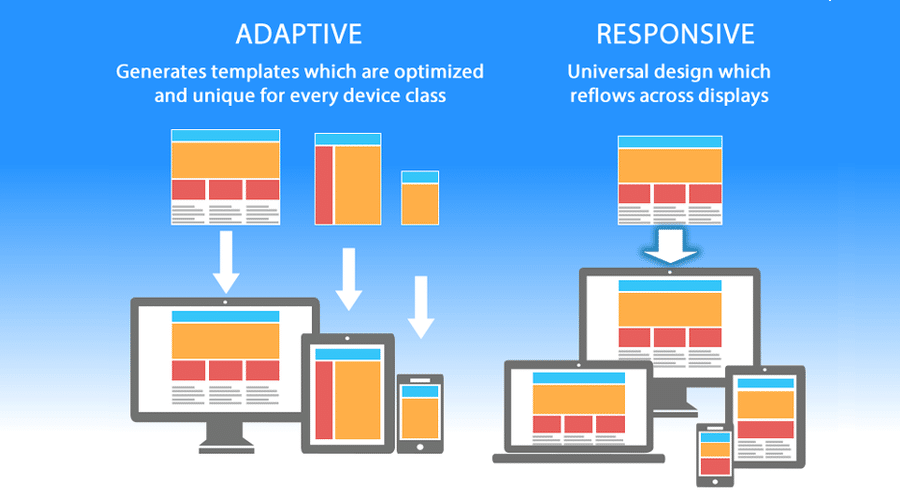
Responsive design is the practice of building a website that can adapt to different screen sizes and resolutions. This means that the layout and design of the website will change dynamically based on the device being used to view it. By using flexible grids and layouts, responsive design ensures that your website looks great on any device.
Benefits of Responsive Design
There are several benefits to using responsive design for your website. One of the main advantages is that it provides a consistent user experience across all devices. This can increase user engagement and improve overall satisfaction with your website. Additionally, responsive design can help improve your website’s search engine rankings, as Google now gives preference to mobile-friendly websites.
Building an Adaptive Website
To build an adaptive website with responsive design, you will need to follow a few key steps. Here’s how you can do it:
1. Choose a Responsive Framework
The first step in building an adaptive website is to choose a responsive framework. There are many frameworks available, such as Bootstrap, Foundation, and Skeleton. These frameworks provide pre-built components and styles that are designed to work well on any device. Choose a framework that best suits your needs and customize it to fit your brand.
2. Use Flexible Grids and Layouts
One of the key principles of responsive design is the use of flexible grids and layouts. Instead of using fixed pixel values for layout elements, use percentage-based values that can adapt to different screen sizes. This will ensure that your website looks great on both large desktop monitors and small smartphone screens.
3. Optimize Images and Media
Images and media can be a major factor in website performance on mobile devices. Make sure to optimize your images for the web by using compressed formats and reducing file sizes. Additionally, consider using responsive images and videos that can adjust to different screen sizes.
4. Test on Multiple Devices
Once you have built your adaptive website, it’s important to test it on multiple devices to ensure that it functions properly. Use tools like BrowserStack or Responsive Design Checker to test your website on different devices and screen sizes. Make any necessary adjustments to ensure that your website looks great on all devices.
Conclusion
Building an adaptive website with responsive design is essential in today’s mobile-first world. By following these steps and best practices, you can create a website that looks great on any device and provides a seamless user experience. Responsive design can help improve user engagement, boost search engine rankings, and ultimately drive more traffic to your website. Invest in responsive design today and watch your website thrive in the digital landscape.