How to Build Websites That Work Across All Devices
In this digital age, having a website that works seamlessly across all devices is crucial for businesses to succeed. With the variety of devices people use to access the internet – from desktop computers to smartphones and tablets – it’s important for websites to be responsive and adaptable. In this article, we will discuss the best practices for building websites that work across all devices.
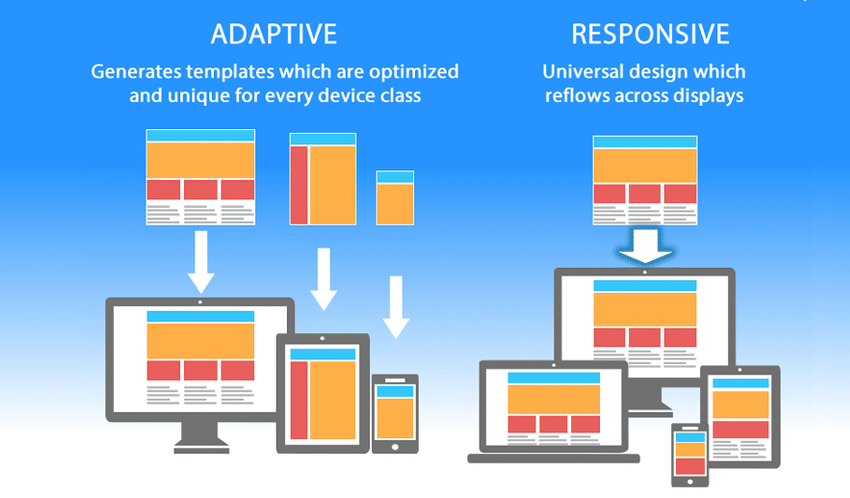
1. Responsive Design
One of the key elements to ensuring your website works across all devices is to use responsive design. Responsive design is a technique that allows a website to adapt to the screen size of the device being used to view it. This means that your website will look great and function well on desktops, laptops, smartphones, and tablets.
To implement responsive design, you can use CSS media queries to adjust the layout and styling of your website based on the screen size. This will help to ensure that your website is user-friendly and engaging, regardless of the device being used.
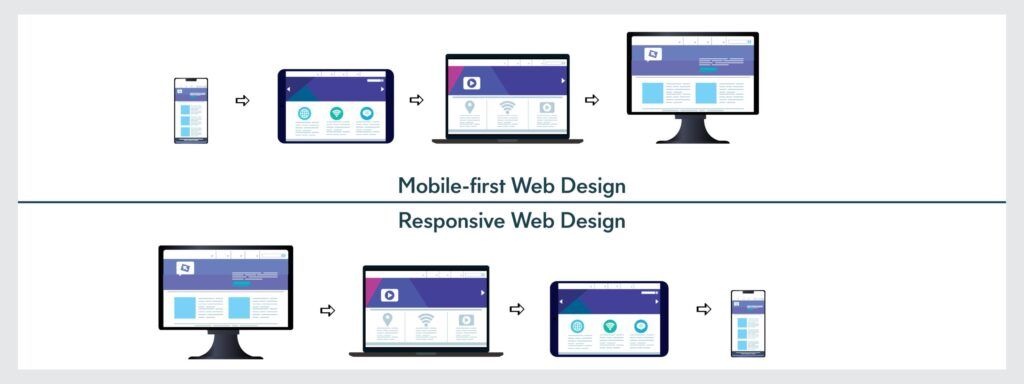
2. Mobile-First Approach
With the increasing number of people using smartphones to access the internet, it’s important to take a mobile-first approach when building websites. This means designing and developing your website with mobile users in mind first, and then scaling up the design for larger screens.
By starting with mobile, you can ensure that your website is optimized for smaller screens and touch interactions. This will help to provide a better user experience for mobile users and improve the overall performance of your website across all devices.
3. Performance Optimization
Another key aspect of building websites that work across all devices is performance optimization. This includes optimizing your website’s load speed, image sizes, and code to ensure fast loading times on all devices.
You can improve performance by minifying CSS and JavaScript files, optimizing images for the web, and leveraging browser caching. By focusing on performance optimization, you can create a smoother and more efficient user experience for visitors on all devices.
4. Test on Different Devices
After building your website, it’s important to test it on different devices to ensure that it works correctly across all screens. You can use tools like Google Chrome’s Developer Tools or BrowserStack to test your website on various devices and screen sizes.
Testing on different devices will help you identify any issues or inconsistencies that need to be addressed. By testing and optimizing your website for all devices, you can ensure that it provides a consistent and high-quality user experience for all visitors.
5. Keep Content Consistent
Lastly, it’s important to keep your content consistent across all devices. This includes ensuring that your text, images, and videos display properly and are easy to read and interact with on all screens.
By keeping your content consistent, you can maintain a cohesive brand identity and provide a seamless user experience for visitors on all devices. This will help to build trust and engagement with your audience, leading to increased conversions and success for your business.
Conclusion
Building websites that work across all devices is essential in today’s digital landscape. By implementing responsive design, taking a mobile-first approach, optimizing performance, testing on different devices, and keeping content consistent, you can create a website that provides a seamless and engaging user experience for all visitors.
Remember to stay up to date with the latest web design trends and technologies to ensure that your website remains relevant and effective across all devices. By following these best practices, you can build a website that works across all devices and helps your business thrive online.