How to Create a Mobile-Friendly Website with Responsive Design
In today’s digital age, having a mobile-friendly website is no longer a luxury but a necessity. With more and more people browsing the internet on their smartphones and tablets, it is crucial for businesses to ensure that their websites are optimized for mobile viewing. One of the most effective ways to achieve this is through responsive design.
What is Responsive Design?
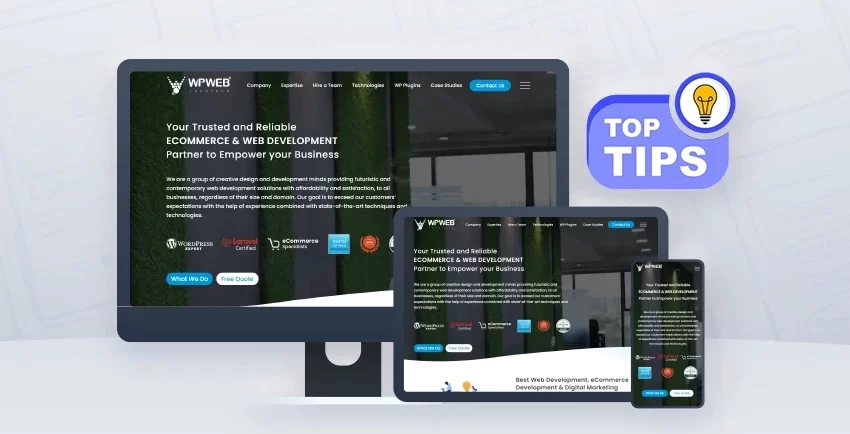
Responsive design is a web design approach that allows your website to adapt to different screen sizes and resolutions. This means that whether your site is being viewed on a desktop, laptop, smartphone, or tablet, it will automatically adjust its layout and content to provide the best possible user experience. By using responsive design, you can ensure that your website looks great and functions properly on any device.
Why is Responsive Design Important?
There are several reasons why responsive design is crucial for your website:
1. Improved User Experience: A responsive website provides a seamless and consistent user experience across all devices, which can lead to higher engagement and conversions.
2. Higher SEO Ranking: Google prioritizes mobile-friendly websites in its search results, so having a responsive design can help improve your site’s SEO ranking.
3. Increased Reach: With more people using mobile devices to access the internet, having a mobile-friendly website can help you reach a larger audience.
How to Create a Mobile-Friendly Website with Responsive Design
Now that you understand the importance of responsive design, here are some tips for creating a mobile-friendly website:
1. Use a Responsive Design Framework
One of the easiest ways to ensure that your website is mobile-friendly is to use a responsive design framework like Bootstrap or Foundation. These frameworks provide pre-built responsive components and layouts that you can easily customize to fit your brand.
2. Optimize Images and Media
Large images and videos can slow down your website’s loading time, especially on mobile devices. Make sure to optimize your images and videos for the web by compressing them without sacrificing quality.
3. Prioritize Content
On a mobile device, screen space is limited, so it’s important to prioritize your content. Use a clear hierarchy and concise wording to ensure that users can easily find the information they are looking for.
4. Test Across Devices
Before launching your website, make sure to test it across different devices and browsers to ensure that it looks and functions correctly. You can use tools like Google’s Mobile-Friendly Test to check your site’s responsiveness.
5. Implement a Mobile-Friendly Navigation
A mobile-friendly navigation menu is crucial for ensuring that users can easily navigate your website on smaller screens. Consider using a collapsible menu or a sticky header to provide a seamless browsing experience.
Conclusion
Creating a mobile-friendly website with responsive design is essential for businesses looking to succeed in today’s digital landscape. By following the tips outlined in this article, you can ensure that your website provides an optimal user experience on any device. Remember, the key to a successful mobile-friendly website is to prioritize usability and functionality.