Responsiveness for SEO Benefits
In today’s digital age, having a responsive website is crucial for both user experience and search engine optimization (SEO) benefits. With Google’s mobile-first indexing and the increasing number of users accessing websites on their smartphones and tablets, having a website that adapts to different screen sizes and devices is essential for your online success. In this article, we will discuss the importance of testing your website’s responsiveness and how it can positively impact your SEO efforts.
What is Responsive Web Design?
Responsive web design is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes. This ensures that users have a seamless experience regardless of the device they are using to access the website. Responsive design uses a combination of flexible grids and layouts, images, and CSS media queries to create a more user-friendly experience.
Why Responsive Design is Important for SEO
Google has made it clear that responsive design is a ranking factor in its search algorithm. Websites that are mobile-friendly are more likely to rank higher in search engine results pages (SERPs) than those that are not optimized for mobile devices. Google’s goal is to provide users with the best possible experience, and responsive design plays a significant role in achieving that goal.
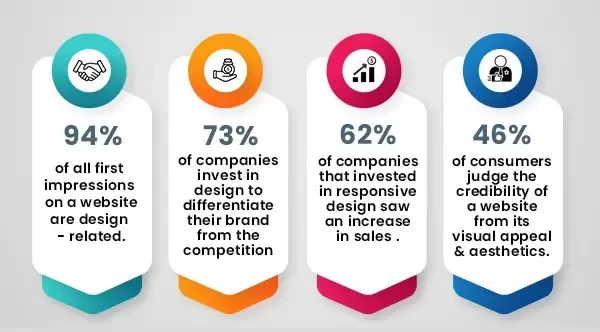
Additionally, responsive design can help reduce bounce rates, increase dwell time, and improve overall user engagement on your website. These metrics are essential for SEO as search engines like Google use them to determine the quality and relevance of your website to users.
How to Test Your Website’s Responsiveness
There are several tools available to test your website’s responsiveness. Google’s Mobile-Friendly Test is a free tool that allows you to check how your website performs on mobile devices. Simply enter your website’s URL into the tool, and Google will provide you with a report detailing any issues that need to be addressed.
Another popular tool is BrowserStack, which allows you to test your website on a variety of devices and browsers to ensure consistent performance across different platforms. This tool is particularly useful for testing responsive design across a wide range of screen sizes and resolutions.
Best Practices for Responsive Design
When designing a responsive website, there are several best practices to keep in mind:
1. Use responsive images and media to ensure fast loading times on mobile devices.
2. Optimize your website’s CSS and Javascript for mobile performance.
3. Test your website on a variety of devices and screen sizes to ensure consistent performance.
4. Implement a mobile-first approach to design to prioritize the mobile user experience.
By following these best practices and regularly testing your website’s responsiveness, you can improve your website’s SEO performance and provide users with a better overall experience.
Conclusion
In conclusion, testing your website’s responsiveness is essential for SEO benefits. By ensuring that your website is mobile-friendly and performs well on a variety of devices, you can improve your search engine rankings and provide users with a better experience. Remember to regularly test your website with tools like Google’s Mobile-Friendly Test and BrowserStack to identify any issues that need to be addressed. By implementing responsive design best practices, you can stay ahead of the competition and attract more visitors to your website.