Why Your Website Needs a Responsive Layout
As technology continues to evolve, so do the ways in which we access the internet. Gone are the days of browsing websites solely on desktop computers – now, people use a variety of devices such as smartphones, tablets, and laptops to access the web. This shift in behavior makes it crucial for websites to have a responsive layout in order to provide an optimal user experience across all devices.
What is a Responsive Layout?
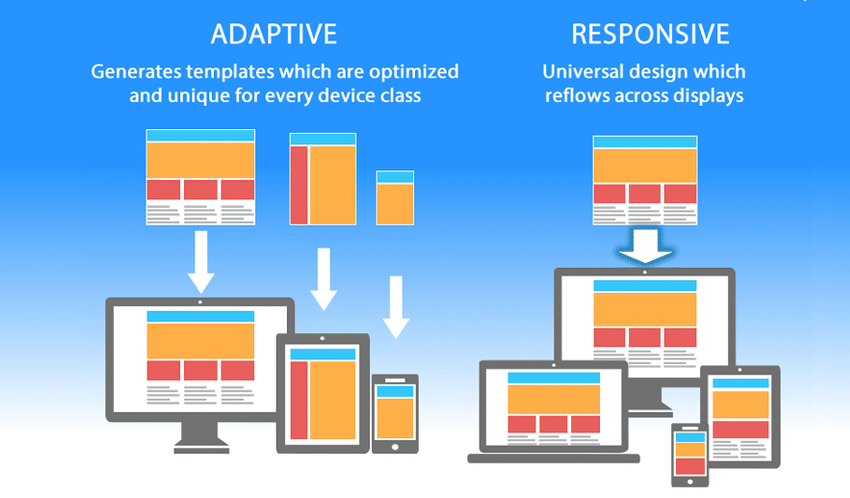
A responsive layout is a design approach that allows a website to adapt to the screen size of the device it is being viewed on. This means that the layout of the website will automatically adjust to fit the screen, ensuring that the user can easily navigate and consume content without needing to zoom in or out. In essence, a responsive layout ensures that your website looks and functions perfectly on any device.
Why is a Responsive Layout Important?
1. Improved User Experience: A responsive layout ensures that your website is easy to use and navigate on any device, leading to a better overall user experience. This can result in increased time spent on your site and lower bounce rates, as users are more likely to engage with content that is easy to access and consume.
2. Increased Mobile Traffic: With the rise of smartphones and tablets, mobile traffic has become a significant portion of overall web traffic. Having a responsive layout ensures that your website is accessible to this growing audience, allowing you to reach more potential customers and drive more conversions.
3. Better SEO Performance: Google has stated that responsive design is their preferred mobile configuration, meaning that websites with a responsive layout are more likely to rank higher in search engine results. This is because responsive websites provide a better user experience, which is a key factor in Google’s ranking algorithm. Therefore, having a responsive layout can help improve your SEO performance and drive more organic traffic to your site.
How to Implement a Responsive Layout
1. Use a Responsive Design Framework: There are many responsive design frameworks available that can help you create a responsive layout for your website. These frameworks provide pre-built templates and CSS code that you can use to quickly and easily make your site responsive.
2. Test Across Devices: It’s important to test your website across a variety of devices to ensure that it looks and functions correctly on each one. This can help you identify any issues that need to be addressed and ensure that your responsive layout is working as intended.
3. Optimize Images and Content: To ensure that your website loads quickly and performs well on all devices, it’s important to optimize images and content for different screen sizes. This can help reduce the load time of your site and provide a better user experience for visitors.
Conclusion
In today’s digital age, having a responsive layout is essential for any website. A responsive layout ensures that your site looks and functions perfectly across all devices, providing a better user experience, increasing mobile traffic, and improving SEO performance. By implementing a responsive layout, you can ensure that your website is future-proof and ready to meet the needs of today’s tech-savvy consumers.
Don’t wait any longer – make the switch to a responsive layout today and reap the benefits of a user-friendly website that looks great on any device.